ワードプレス CSSの修正が反映されない 特にエックスサーバー
毎日毎日ウェブ制作に向き合い、よりよいウェブ社会の構築に努力しているアズーロ@野口です。
ワードプレスで出来たサイトを制作時にCSSの修正で見出しや本文でフォントサイズや行間など微調整を行う毎日ですが、たまにCSSを直して再読み込みをしても変化が無い時があります。
たいがいエックスサーバー。
これはエックスサーバーのワードプレス親切機能のうちの「ブラウザキャッシュ設定」が原因のことが多いです。
ブラウザキャッシュ設定 エックスサーバーの説明文
ブラウザ側でのキャッシュ利用を指示するレスポンスヘッダ(Expires, Cache-Controlヘッダ)の出力を付加します。
同一ファイルへの再アクセス時にはブラウザ側のキャッシュファイルが利用され、表示速度の向上や転送量の軽減を行うことができます。
つまりサーバ側からの指示でブラウザに強制的にキャッシュが残されるためCSSの変更が反映されない、ということになります。
対応は以下の通りです。(画像はエックスサーバービジネスですがレンタルサーバーでも同じ操作です)
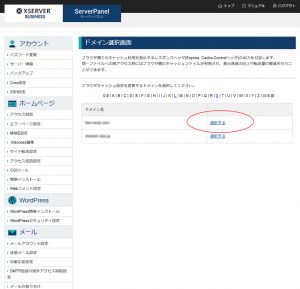
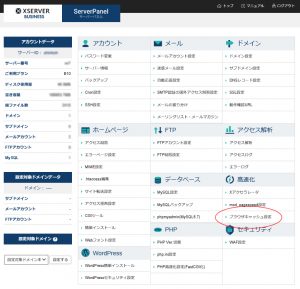
①サーバーパネルへログインし、右列、下付近にある「ブラウザキャッシュ設定」をクリック
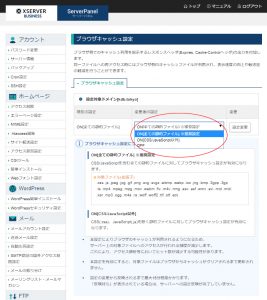
③変更後の設定をプルダウンし、「ON(CSS/Javesdript以外)」または「OFF」を選択し「設定変更」をクリック、で終了です。

作業を再開する場合は念のため、ブラウザのキャッシュをクリアにしてからの方がいいかもしれません、この辺はお好みで、
納品後はON(全ての静的ファイル)に戻すことをお忘れなく。
参考になれば幸いです。
更新日:2018/11/01